¿Qué es un producto variable de WooCommerce? Este artículo le proporcionará todo lo que necesita saber sobre productos variables, variaciones, atributos y opciones de productos adicionales. Incluso trataremos de extenderlos con un complemento de producto variable de WooCommerce. ¡Disfrutar!

¿Qué es un producto variable de WooCommerce?
WooCommerce tiene varios «tipos» de productos. Éstos incluyen:
Simple: este es el tipo de producto básico y, para muchas personas, es todo lo que necesitarán. Los productos simples suelen ser objetos físicos, es decir, tendrá que enviarlos y no tienen ninguna opción. Un ejemplo típico sería un libro.
Agrupado: este es un tipo de producto más complejo, que combina productos relacionados en un solo producto «agrupado».
Virtual: un producto virtual no necesita envío. Podría ser algo abstracto, como un servicio.
Descargable: de nuevo, no es un producto físico. Un ejemplo típico sería un complemento.
Variable: esta es la que nos interesa. Un producto variable tiene diferentes variaciones o versiones entre las que un cliente puede elegir. Un ejemplo típico sería una camisa que está disponible en diferentes tamaños y colores. El cliente no solo elige «Camisa»; Eligen la camisa mediana en rojo.
Entonces, un producto variable es un tipo de producto en WooCommerce que permite que el producto se divida en diferentes variaciones.
¿Cuál es la diferencia entre un producto variable y una variación?
Habiendo aclarado qué es un producto variable, ahora necesitamos entender qué es una variación. Y para comprender qué es una variación, necesitamos saber qué es un atributo.
¿Qué es un atributo de WooCommerce?
Para comprender completamente qué es un producto variable de WooCommerce, necesitamos entender qué es un atributo.
Los atributos son formas de agrupar productos. Puede crear un atributo como «Tamaño» y luego configurar términos bajo el atributo, como «Pequeño», «Medio», «Grande».
En el ejemplo de la camisa anterior, podríamos tener nuestro producto, la Camisa, que está disponible en los siguientes tamaños: Pequeño, Mediano, Grande. En este caso, el atributo es «Tamaño».
Continuando con nuestro ejemplo de camisa, tenemos variaciones según el atributo Tamaño. Creamos nuestro producto, Camisa, luego le asignamos el atributo Tamaño. Finalmente, creamos variaciones para el producto de acuerdo con los términos del atributo. Estas son nuestras variaciones: pequeña, mediana, grande.
Comienza a volverse más complejo si tenemos más de un atributo asignado a un producto. Continuando con el ejemplo de la camisa, podríamos asignar dos atributos: Tamaño y Color. Si nuestra camisa está disponible en todos los tamaños y todos los colores, podríamos terminar con muchas combinaciones, por ejemplo:
- Pequeño, rojo
- Pequeño, azul
- Pequeño, verde
- Medio, rojo
- Azul medio
- Medio, verde
- Grande, rojo
- Grande, azul
- Grande, verde
Todas estas combinaciones son variaciones separadas del producto.
¿Qué tienen de especial las variaciones?
Aunque puede parecer confuso tener tantas combinaciones de su producto, es realmente útil poder gestionarlas como variaciones. Con un producto simple que no tiene variaciones, puede administrar el stock, el precio, el SKU, etc. a nivel de producto.
Datos de variación
Con variaciones, puede administrar todos estos datos para cada variación individual. Por lo tanto, puede realizar un seguimiento del inventario de sus camisas rojas pequeñas por separado de sus camisas verdes grandes. Puede establecer precios de productos, establecer diferentes clases de envío, administrar precios de venta, todo de forma independiente. Incluso puede configurar diferentes imágenes de productos para cada variación.
En total, puede administrar los siguientes datos para cada variación de su producto:
Imagen del producto
SKU
Habilitado
Descargable
Virtual
Gestionar stock: active o desactive esta opción para gestionar stock para la variación individual
Precio regular
Precio de venta
Estado del inventario
Cantidad de stock
Permitir pedidos pendientes
Peso
Dimensiones
Clase de envío
Clase de impuestos
Descripción
¿Cuál es la diferencia entre variaciones y atributos?
Con suerte, he respondido esta pregunta anterior. Pero solo para aclarar: un atributo es una forma de definir información sobre un producto, como Tamaño; Las variaciones son las instancias específicas de un atributo, como Pequeño, Medio, Grande.
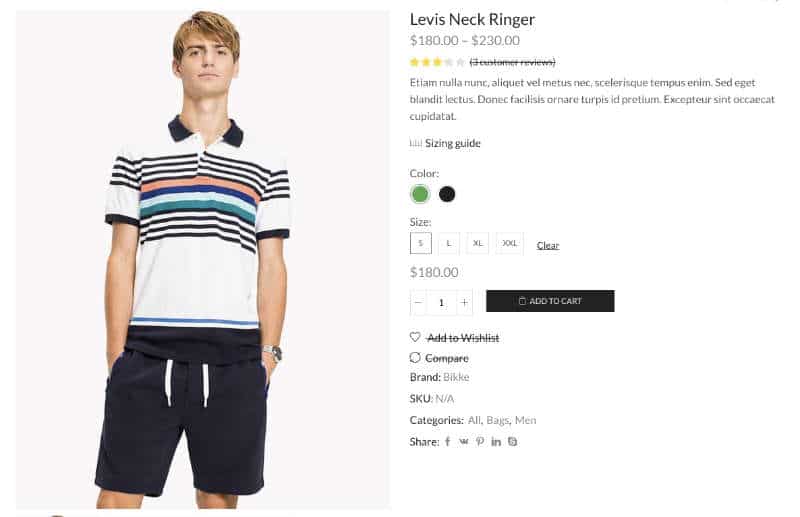
Puedes pensarlo de otra manera. Echa un vistazo a la captura de pantalla de la página de un producto a continuación.
Foto de producto variable
El atributo es la etiqueta del campo desplegable: es decir, «Tamaño»; las variaciones son las opciones dentro del campo desplegable: es decir, «Pequeño», «Medio», «Grande».
Cómo configurar un producto variable de WooCommerce
Ahora, armados con todo este conocimiento, podemos ver cómo crear un producto variable de WooCommerce.
Paso 1: crea tu atributo y sus términos
Vimos anteriormente que para cada producto variable, debemos tener al menos un atributo. Entonces, antes de crear su producto, debe crear sus atributos.
Crea el atributo
- Vaya a WooCommerce> Atributos
- En el formulario «Agregar nuevo atributo» a la izquierda, simplemente ingrese el nombre de su atributo en el campo «Nombre» (por ejemplo, «Tamaño»)
- Haga clic en «Agregar atributo»
Su atributo ha sido creado y puede verlo en la lista de la tabla de la derecha.
Agregar los términos del atributo
- Haga clic en «Configurar términos» en la columna «Términos» de su atributo
- En el formulario «Agregar nuevo …» a la izquierda, ingrese el nombre de su primer término (por ejemplo, «Pequeño»)
- Haga clic en «Agregar nuevo …»
- Repita para cada término
Cuando haya terminado, su tabla de términos se verá así:
Foto de los atributos
Paso 2: crear un producto variable de WooCommerce
Con sus atributos listos, puede crear su producto variable.
Crea un nuevo producto
- Vaya a Productos> Agregar nuevo
- Ingrese el título de su producto y cualquier otra información que desee
- Ahora puede establecer el campo «Tipo de producto» en la pestaña «Datos del producto» en «Producto variable»
Foto configuración producto variable producto simple
Para obtener más detalles sobre cómo agregar productos en WooCommerce, consulte este tutorial.
Paso 3: Agregue sus atributos a su producto variable
Ahora es el momento de definir qué atributo (s) desea usar en su producto variable.
Agregar un atributo
- Haga clic en la pestaña «Atributos» en la sección «Datos del producto»
- En el menú desplegable «Atributo de producto personalizado», seleccione el nombre de su atributo
- Haga clic en «Agregar»
Foto configuración atributos producto simple
Definir los términos de atributo a usar
- Suponiendo que desea utilizar todos los términos que ha definido para su atributo, haga clic en el botón «Seleccionar todo»
- Seleccione la opción «Usar para variaciones»
- Haga clic en «Guardar atributos»
Paso 4: agrega tus variaciones
Ahora que sus atributos se han agregado a su producto, puede definir sus variaciones. En este ejemplo, agregaremos variaciones para todos nuestros atributos.
- Haga clic en la pestaña «Variaciones» en la sección «Datos del producto»
- Seleccione «Crear variaciones de todos los atributos»
- Haga clic en «Ir»
WooCommerce agregará una variación de producto para cada atributo.
Puede ver cada variación en la lista.
Paso 5: edita tus variaciones
Puede editar variaciones individualmente o en masa.
Editar variaciones individuales
Para editar una variación individual:
- Haga clic en la variación para expandir su panel.
- Edite los parámetros requeridos
- Haga clic en «Guardar cambios»
Puede ver en la captura de pantalla sobre todos los parámetros que puede editar para cada variación.
Variaciones de edición masiva
Es muy probable que desee editar ciertos parámetros, si no todos, para sus variaciones en un solo golpe. Por ejemplo, el precio de cada variación puede no variar, por lo que desea poder establecer el precio de todas las variaciones en una sola acción.
Para editar todas las variaciones de una vez:
- Haga clic en el campo de selección «Agregar variación»
- Verá una larga lista de acciones posibles: seleccione la que desee
- Haga clic en «Ir»
Dependiendo de la acción que haya elegido, obtendrá un cuadro emergente adicional para ingresar un valor.
Imágenes de variación de producto
Puedes subir una imagen para cada variación. Cuando el usuario selecciona esa variación, la imagen principal del producto cambiará a la imagen de variación.
Para cargar una imagen de variación de producto:
- Haz clic en el ícono de imagen azul
- Selecciona la imagen
- Es bastante simple
Paso 6: establecer la variación predeterminada
Finalmente, es posible que desee establecer una variación predeterminada para el cliente cuando llegue a la página del producto.
- En los «Valores de formulario predeterminados», establezca una variación predeterminada para cada atributo
- Haga clic en «Guardar cambios»
Como se ve un producto variable en tu tienda
Echemos un vistazo al ejemplo que hemos utilizado a lo largo de este artículo: la camisa con atributos de color y tamaño.

Una vez que hayamos creado todas nuestras variaciones, podemos ver el producto en el front-end. Tenga en cuenta que hay dos campos desplegables, uno para cada atributo.
También puede ver otra información:
Rango de precios: en este ejemplo, he configurado algunas camisas para que sean más caras que otras. Por lo tanto, WooCommerce muestra un rango de precios debajo del título que muestra al cliente el mínimo y el máximo que puede esperar pagar por el producto
Información de stock: en los campos de atributos del producto puede ver información sobre cuántos artículos para la variación seleccionada están en stock
Botón Agregar al carrito: el botón Agregar al carrito se desactivará hasta que se seleccione una variación
Cómo extender WooCommerce con un complemento de producto variable
Ahora, hemos cubierto la configuración estándar de WooCommerce para productos variables en profundidad. Pero es posible que estos todavía no cumplan con sus requisitos exactos.
Veamos dos formas de hacer que su producto variable sea aún más potente y rico en funciones mediante el uso de un complemento de producto variable WooCommerce.
Agregar campos adicionales a los productos variables de WooCommerce
Un requisito popular es poder personalizar los productos en WooCommerce. Esto es un paso más allá de tener variaciones de productos, ya que permite a los clientes crear sus propias versiones personalizadas de productos.
Un requisito popular es poder personalizar los productos en WooCommerce. Esto es un paso más allá de tener variaciones de productos, ya que permite a los clientes crear sus propias versiones personalizadas de productos.
Esto a menudo se logra agregando campos de entrada a las páginas del producto, p. puede dejar que un cliente defina el texto que se grabará en su producto permitiéndole completar un campo de texto. El texto se captura como parte del producto y usted, como propietario de la tienda, lo recibe como parte del pedido. Puede obtener más información sobre los entresijos de la personalización de productos en WooCommerce aquí.
Puede agregar elementos personalizables a las variaciones del producto utilizando el complemento WooCommerce Product Add Ons Ultimate.
WooCommerce Product Add Ons Ultimate le permite agregar opciones adicionales a sus productos. También puede optar por agregar diferentes opciones a diferentes variaciones. Entonces, en el ejemplo de la camisa, que hemos utilizado a lo largo de este artículo, podríamos agregar la opción para que los usuarios realicen uniones de texto personalizadas, o incluso para cargar un monograma.
Sin embargo, es posible que queramos limitar las opciones de personalización a ciertas variaciones. Quizás la costura solo funcionará con ciertas camisas de colores. Al usar los complementos de productos de WooCommerce Ultimate, es posible agregar opciones personalizadas a diferentes variaciones.
Proporcionar más información sobre variaciones.
WooCommerce ya hace un gran trabajo al permitirle crear información específica de la variación. Además de todos los datos del producto, como precio, stock, etc., también puede escribir descripciones separadas para cada variación.
Sin embargo, un inconveniente es sobre el control de stock de variación. Muchos usuarios desean deshabilitar o atenuar las variaciones que no están disponibles. WooCommerce Better Variations te brinda esta habilidad.
Imagine que en nuestro ejemplo de camisa, la variación verde medio se agotó. Con WooCommerce Better Variations, podemos mostrarle eso al cliente con más claridad que WooCommerce estándar.
